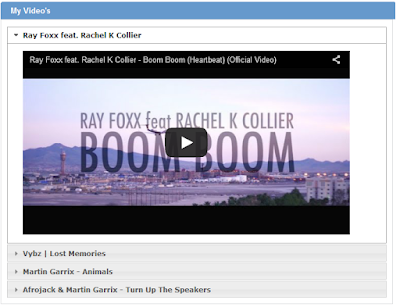
This is another simple Javascript using jQuery Accordion for your SharePoint video Gallery. The Reason that I was using this Accordion, because of small space on my SharePoint Portal home page. but I have 5-6 YouTube videos to embed within small space. And I connected it with SharePoint Custom List which My user able to add/remove Video's easily.
So I used this jQueryUI sample to solve my issue http://jqueryui.com/accordion/
Let's follow bellow simple steps,
1. create SharePoint list with two columns (Title, HTML)
2. Go to YouTube and enter your video to Sharepoint List
Title: you can use YouTube Title
HTML: copy and paste YouTube embed code
3. Download Jquery and SPServices (Or You can use their CDN)
4. Copy bellow code and save as TXT in your jQuey Library
<script type="text/javascript" src="../jQuery/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="../jQuery/jquery.SPServices-2014.02.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "Video",
CAMLViewFields: "<ViewFields></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var liHtml = "<h3>" + $(this).attr("ows_LinkTitle")+ "</h3>" + "<div>" +$(this).attr("ows_HTML")+ "</div>" ;
$("#tasksUL2").append(liHtml);
});
}
});
});
</script>
<script>
$(function() {
$( "#tasksUL2" ).accordion();
});
</script>
<ul id="tasksUL2"/>
4. Use CEWP and attache to TXT file.
Enjoy it !!

No comments:
Post a Comment