Friday, July 1, 2016
JavaScript Picture Gallery for Sharepoint
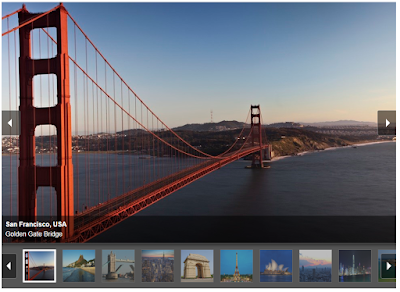
As user always demanding for better look and feel, I was searching right JavaScript gallery to make my users happier. Finally I found one of best JavaScript Gallery sample here PgwSlideshow which look amazing and lighter as well. So now I am showing you how to connect PgwSlideshowto SharePoint Picture Library.
Step 1
Create a Sharepoint Library or List Ex: MyPicLibrary (In my case, I used List. because I could just enter the URL there)
Create three List Columns Ex: "Title, Description, URL" and enter some items.
Step 2
Download PgwSlideshow , SpServices and jQuery (or you can use there CDN)
Step 3
Copy below code to NotePad and save it to Document Library. after that connect to QEWP.
<script type="text/javascript" src="/jQuery/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="/jQuery/jquery.SPServices-2014.02.min.js"></script>
<script type="text/javascript" src="/jQuery/PgwSlideshow/pgwslideshow.min.js"></SCRIPT>
<link rel="stylesheet" href="/jQuery/PgwSlideshow/pgwslideshow.min.css" />
<link rel="stylesheet" href="/jQuery/PgwSlideshow/pgwslideshow_light.min.css" />
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "MyPicLibrary ",
CAMLRowLimit: 50,
CAMLViewFields: "<ViewFields></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var Title = $(this).attr("ows_Title");
var Decription = $(this).attr("ows_Description");
var URL = $(this).attr("ows_URL");
var str = string.substring(0, string.length-2);
var liHtml = "<li><img src='"+ URL +"'" + " " + "alt='"+ Title +"'" + " " + "data-description='"+ Decription +"' />" + "</li>";
$("#tasksUL").append(liHtml);
});
}
});
});
</script>
<ul id="tasksUL" class="pgwSlideshow"/>
<SCRIPT type=text/javascript>
$(document).ready(function() {
$('.pgwSlideshow').pgwSlideshow();
});
</script>
Enjoy it.
Simple Fast Search box for SharePoint
Today I am going to show you simple but very fast Search option for your SharePoint List/Document library. Probably you need this type of search option when user bagging and having trouble with SharePoint build search options.
Step 1
Open your SharePoint List and edit it.
Step 2
Add CEWP (Content Editor Web part) and copy paste bellow code. (or save below code to text file and upload to Document library. after that connect to QEWP)
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.js"></script>
<script>
jQuery.expr[':'].Contains = function(a,i,m){return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase())>=0;};
$(document).ready(function(){
var webPartID = $("#WebPartWPQ2");
$(webPartID).prepend('<div style="padding: 2px; border: 1px solid rgb(204, 204, 204); margin: 5px auto 0pt; background: #ccc; display: block;"><h3 style="text-align: center;margin:2px;">Instant search: <input type="text" class="search" style="padding: 5px;"/></h3></div>');
$("input.search").change(function() {
var txt = $("input.search").val();
if (txt) {
$(webPartID).find("td:not(:Contains("+txt+"))").parent("tr.ms-itmhover").hide();
$(webPartID).find("td:Contains("+txt+")").parent("tr.ms-itmhover").show();
} else {
$(webPartID).find("td").parent("tr.ms-itmhover").show();
}
}).keyup(function(){$(this).change();
})
});
</script>
Step 1
Open your SharePoint List and edit it.
Step 2
Add CEWP (Content Editor Web part) and copy paste bellow code. (or save below code to text file and upload to Document library. after that connect to QEWP)
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.js"></script>
<script>
jQuery.expr[':'].Contains = function(a,i,m){return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase())>=0;};
$(document).ready(function(){
var webPartID = $("#WebPartWPQ2");
$(webPartID).prepend('<div style="padding: 2px; border: 1px solid rgb(204, 204, 204); margin: 5px auto 0pt; background: #ccc; display: block;"><h3 style="text-align: center;margin:2px;">Instant search: <input type="text" class="search" style="padding: 5px;"/></h3></div>');
$("input.search").change(function() {
var txt = $("input.search").val();
if (txt) {
$(webPartID).find("td:not(:Contains("+txt+"))").parent("tr.ms-itmhover").hide();
$(webPartID).find("td:Contains("+txt+")").parent("tr.ms-itmhover").show();
} else {
$(webPartID).find("td").parent("tr.ms-itmhover").show();
}
}).keyup(function(){$(this).change();
})
});
</script>
Subscribe to:
Posts (Atom)