Friday, July 1, 2016
JavaScript Picture Gallery for Sharepoint
As user always demanding for better look and feel, I was searching right JavaScript gallery to make my users happier. Finally I found one of best JavaScript Gallery sample here PgwSlideshow which look amazing and lighter as well. So now I am showing you how to connect PgwSlideshowto SharePoint Picture Library.
Step 1
Create a Sharepoint Library or List Ex: MyPicLibrary (In my case, I used List. because I could just enter the URL there)
Create three List Columns Ex: "Title, Description, URL" and enter some items.
Step 2
Download PgwSlideshow , SpServices and jQuery (or you can use there CDN)
Step 3
Copy below code to NotePad and save it to Document Library. after that connect to QEWP.
<script type="text/javascript" src="/jQuery/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="/jQuery/jquery.SPServices-2014.02.min.js"></script>
<script type="text/javascript" src="/jQuery/PgwSlideshow/pgwslideshow.min.js"></SCRIPT>
<link rel="stylesheet" href="/jQuery/PgwSlideshow/pgwslideshow.min.css" />
<link rel="stylesheet" href="/jQuery/PgwSlideshow/pgwslideshow_light.min.css" />
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "MyPicLibrary ",
CAMLRowLimit: 50,
CAMLViewFields: "<ViewFields></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var Title = $(this).attr("ows_Title");
var Decription = $(this).attr("ows_Description");
var URL = $(this).attr("ows_URL");
var str = string.substring(0, string.length-2);
var liHtml = "<li><img src='"+ URL +"'" + " " + "alt='"+ Title +"'" + " " + "data-description='"+ Decription +"' />" + "</li>";
$("#tasksUL").append(liHtml);
});
}
});
});
</script>
<ul id="tasksUL" class="pgwSlideshow"/>
<SCRIPT type=text/javascript>
$(document).ready(function() {
$('.pgwSlideshow').pgwSlideshow();
});
</script>
Enjoy it.
Simple Fast Search box for SharePoint
Today I am going to show you simple but very fast Search option for your SharePoint List/Document library. Probably you need this type of search option when user bagging and having trouble with SharePoint build search options.
Step 1
Open your SharePoint List and edit it.
Step 2
Add CEWP (Content Editor Web part) and copy paste bellow code. (or save below code to text file and upload to Document library. after that connect to QEWP)
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.js"></script>
<script>
jQuery.expr[':'].Contains = function(a,i,m){return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase())>=0;};
$(document).ready(function(){
var webPartID = $("#WebPartWPQ2");
$(webPartID).prepend('<div style="padding: 2px; border: 1px solid rgb(204, 204, 204); margin: 5px auto 0pt; background: #ccc; display: block;"><h3 style="text-align: center;margin:2px;">Instant search: <input type="text" class="search" style="padding: 5px;"/></h3></div>');
$("input.search").change(function() {
var txt = $("input.search").val();
if (txt) {
$(webPartID).find("td:not(:Contains("+txt+"))").parent("tr.ms-itmhover").hide();
$(webPartID).find("td:Contains("+txt+")").parent("tr.ms-itmhover").show();
} else {
$(webPartID).find("td").parent("tr.ms-itmhover").show();
}
}).keyup(function(){$(this).change();
})
});
</script>
Step 1
Open your SharePoint List and edit it.
Step 2
Add CEWP (Content Editor Web part) and copy paste bellow code. (or save below code to text file and upload to Document library. after that connect to QEWP)
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.js"></script>
<script>
jQuery.expr[':'].Contains = function(a,i,m){return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase())>=0;};
$(document).ready(function(){
var webPartID = $("#WebPartWPQ2");
$(webPartID).prepend('<div style="padding: 2px; border: 1px solid rgb(204, 204, 204); margin: 5px auto 0pt; background: #ccc; display: block;"><h3 style="text-align: center;margin:2px;">Instant search: <input type="text" class="search" style="padding: 5px;"/></h3></div>');
$("input.search").change(function() {
var txt = $("input.search").val();
if (txt) {
$(webPartID).find("td:not(:Contains("+txt+"))").parent("tr.ms-itmhover").hide();
$(webPartID).find("td:Contains("+txt+")").parent("tr.ms-itmhover").show();
} else {
$(webPartID).find("td").parent("tr.ms-itmhover").show();
}
}).keyup(function(){$(this).change();
})
});
</script>
Monday, June 13, 2016
JavaScript Video Gallery
As User request, I was searching how to make video gallery which able to connect to SharePoint List. finally I found beautiful JavaScript Video Gallery call UniteGallery that more than enough for what I expected. Herewith Easy way to make your portal look beautiful. I used SPServices to retrieve data from SharePoint List
1. Download jQuery , UniteGallery and SPservices (Create a Document Library and upload it)
2. Create Custom list call "VideoList" (you can name it as you wish but make sure mention in bellow Script)
Create 5 Columns: Title, Description, Link, Image1, Image2
Title : For Your Video Title
Description : Enter Description of Video
Link : Link of You Tube or Vimeo (you just enter Video code)
Image1 : This is the Thumbnail image for Video List
Image2 : This is the Thumbnail Image for View
3. Here is the JavaScript Code ( Save as TXT file it to Document Library and attach it to CEWP )
<script type="text/javascript" src="../YourSite/jQuery/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="../YourSite/jQuery/jquery.SPServices-2014.02.min.js"></script>
<script type="text/javascript" src="../YourSite/jQuery/unitegallery/unitegallery.js"></SCRIPT>
<script type="text/javascript" src="../YourSite/jQuery/unitegallery/ug-theme-video.js"></SCRIPT>
<link rel="stylesheet" href="../YourSite/jQuery/unitegallery/unite-gallery.css" />
<link rel="stylesheet" href="../YourSite/jQuery/unitegallery/skin-right-thumb.css" />
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "VideoList",
CAMLViewFields: "<ViewFields></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var NewsTitle = $(this).attr("ows_LinkTitle");
var NewsDec = $(this).attr("ows_Description");
var NewsLink = $(this).attr("ows_Link");
var NewsPic = $(this).attr("ows_Image1");
var NewsPic2 = $(this).attr("ows_Image2");
var liHtml11 = "<div data-type='youtube' data-title='" + NewsTitle + "' " + "data-description='" + NewsDec + "' "+ "data-thumb='" + NewsPic + "' "+ "data-image='" + "' " + NewsPic2 + "' " + "data-videoid='" + NewsLink + "' " + ">" + "</div>";
$("#tasksUL4").append(liHtml11);
});
}
});
});
</script>
<div id="tasksUL4" ></div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#tasksUL4").unitegallery();
});
</script>
Simple. enjoy it !!
1. Download jQuery , UniteGallery and SPservices (Create a Document Library and upload it)
2. Create Custom list call "VideoList" (you can name it as you wish but make sure mention in bellow Script)
Create 5 Columns: Title, Description, Link, Image1, Image2
Title : For Your Video Title
Description : Enter Description of Video
Link : Link of You Tube or Vimeo (you just enter Video code)
Image1 : This is the Thumbnail image for Video List
Image2 : This is the Thumbnail Image for View
3. Here is the JavaScript Code ( Save as TXT file it to Document Library and attach it to CEWP )
<script type="text/javascript" src="../YourSite/jQuery/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="../YourSite/jQuery/jquery.SPServices-2014.02.min.js"></script>
<script type="text/javascript" src="../YourSite/jQuery/unitegallery/unitegallery.js"></SCRIPT>
<script type="text/javascript" src="../YourSite/jQuery/unitegallery/ug-theme-video.js"></SCRIPT>
<link rel="stylesheet" href="../YourSite/jQuery/unitegallery/unite-gallery.css" />
<link rel="stylesheet" href="../YourSite/jQuery/unitegallery/skin-right-thumb.css" />
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "VideoList",
CAMLViewFields: "<ViewFields></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var NewsTitle = $(this).attr("ows_LinkTitle");
var NewsDec = $(this).attr("ows_Description");
var NewsLink = $(this).attr("ows_Link");
var NewsPic = $(this).attr("ows_Image1");
var NewsPic2 = $(this).attr("ows_Image2");
var liHtml11 = "<div data-type='youtube' data-title='" + NewsTitle + "' " + "data-description='" + NewsDec + "' "+ "data-thumb='" + NewsPic + "' "+ "data-image='" + "' " + NewsPic2 + "' " + "data-videoid='" + NewsLink + "' " + ">" + "</div>";
$("#tasksUL4").append(liHtml11);
});
}
});
});
</script>
<div id="tasksUL4" ></div>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#tasksUL4").unitegallery();
});
</script>
Simple. enjoy it !!
Tuesday, June 7, 2016
jQuery Accordion for SharePoint List
This is another simple Javascript using jQuery Accordion for your SharePoint video Gallery. The Reason that I was using this Accordion, because of small space on my SharePoint Portal home page. but I have 5-6 YouTube videos to embed within small space. And I connected it with SharePoint Custom List which My user able to add/remove Video's easily.
So I used this jQueryUI sample to solve my issue http://jqueryui.com/accordion/
Let's follow bellow simple steps,
1. create SharePoint list with two columns (Title, HTML)
2. Go to YouTube and enter your video to Sharepoint List
Title: you can use YouTube Title
HTML: copy and paste YouTube embed code
3. Download Jquery and SPServices (Or You can use their CDN)
4. Copy bellow code and save as TXT in your jQuey Library
<script type="text/javascript" src="../jQuery/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="../jQuery/jquery.SPServices-2014.02.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "Video",
CAMLViewFields: "<ViewFields></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var liHtml = "<h3>" + $(this).attr("ows_LinkTitle")+ "</h3>" + "<div>" +$(this).attr("ows_HTML")+ "</div>" ;
$("#tasksUL2").append(liHtml);
});
}
});
});
</script>
<script>
$(function() {
$( "#tasksUL2" ).accordion();
});
</script>
<ul id="tasksUL2"/>
4. Use CEWP and attache to TXT file.
Enjoy it !!
So I used this jQueryUI sample to solve my issue http://jqueryui.com/accordion/
Let's follow bellow simple steps,
1. create SharePoint list with two columns (Title, HTML)
2. Go to YouTube and enter your video to Sharepoint List
Title: you can use YouTube Title
HTML: copy and paste YouTube embed code
3. Download Jquery and SPServices (Or You can use their CDN)
4. Copy bellow code and save as TXT in your jQuey Library
<script type="text/javascript" src="../jQuery/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="../jQuery/jquery.SPServices-2014.02.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "Video",
CAMLViewFields: "<ViewFields></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var liHtml = "<h3>" + $(this).attr("ows_LinkTitle")+ "</h3>" + "<div>" +$(this).attr("ows_HTML")+ "</div>" ;
$("#tasksUL2").append(liHtml);
});
}
});
});
</script>
<script>
$(function() {
$( "#tasksUL2" ).accordion();
});
</script>
<ul id="tasksUL2"/>
4. Use CEWP and attache to TXT file.
Enjoy it !!
Tuesday, May 17, 2016
JavaScript Slider for SharePoint List
This is the simple Image Slider for your decoration your home page in SharePoint. I found nice JavaScript Slider here. What I did, I managed to Integrated using Jquery and SPservices
Download three of them. Create document library and upload it.
create a Custom List call "MySlider" (You can name it as you wish, But make sure put correct name on Script). and Create 4 Columns
Title, Description, Link (Link to External or Any Link), Image (Link to Image)
It's better you make same size images. In my case, I made 630*300
<script type="text/javascript" src="/Jscript/jquery.SPServices-2014.02.min.js"></script>
<script type="text/javascript" src="/Jscript/pgwslider.min.js"></SCRIPT>
<link rel="stylesheet" href="/Jscript/pgwslider.min.css" />
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "MySlider",
CAMLRowLimit: 4,
CAMLViewFields: "<ViewFields></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var NewsTitle = $(this).attr("ows_LinkTitle");
var NewsDec = $(this).attr("ows_Description");
var NewsLink = $(this).attr("ows_Link");
var NewsPic = $(this).attr("ows_Image");
var liHtml1 = "<li><img src='"+ NewsPic +"'" + " " + "alt='"+ NewsTitle +"'" + " " + "data-description='"+ NewsDec +"' />" + "<a href='" + NewsLink + "'/>" + "</li>";
$("#tasksUL").append(liHtml1);
});
}
});
});
</script>
<ul id="tasksUL" class="pgwSlider"/>
<SCRIPT type=text/javascript>
$(document).ready(function() {
$('.pgwSlider').pgwSlider();
});
</script>
That's it. Less talk and big job !!
Enjoy It
Wednesday, April 6, 2016
Getting Computer Name of the System using JavaScript
This is not probably you want to do all the time. But One day I was looking for how to find host name in client PC for filling up their asset, they dont know how to find it. and I used this script to help them to make it easy
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Computer Name</title>
<script type="text/javascript">
function getComputerName() {
var WshNetwork = new ActiveXObject("WScript.Network");
document.writeln("Computer Name = " + WshNetwork.ComputerName + "<br />");
}
</script>
</head>
<body onload="javascript: getComputerName()">
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Computer Name</title>
<script type="text/javascript">
function getComputerName() {
var WshNetwork = new ActiveXObject("WScript.Network");
document.writeln("Computer Name = " + WshNetwork.ComputerName + "<br />");
}
</script>
</head>
<body onload="javascript: getComputerName()">
</body>
</html>
Tuesday, April 5, 2016
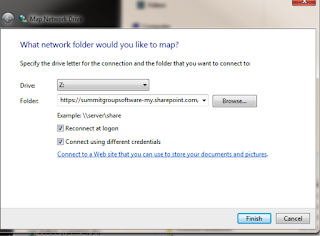
Mapping a SharePoint Folder as a Drive
Steps to create a mapped drive:
Step 1: Open SharePoint online and find the Document Library you want to map a drive to.
Step 2: In the Document Library window under Library Tools click on Library
Step 3: Click on “Open With Explorer”
Step 4: When Windows Explorer opens highlight the URL in the Address Bar and Copy (Ctrl + C) that text
Step 5: Open a different Windows Explorer window (Windows Button + E)
Step 6: Right Click on Computer
Step 7: Click on Map Network Drive
Step 8: Choose a drive letter, best to have a consistent drive letter that everyone uses.
Step 9: Past the text copied in Step 4 into the Folder box
Step 10: Make sure Reconnect at Logon and Connect using different Credentials are checked
Step 11: Click on Finish
Step 12: Enter the username password you use to login to Office 365 SharePoint
Step 13: Make sure “Remember my Credentials” is checked
Step 14: Click on Ok
Step 15: Reboot your computer to make sure the mapped drive is still present
- See more at: http://www.summitgroupsoftware.com/blog/mapping-sharepoint-folder-drive#sthash.xeA08Ed6.dpuf
Step 1: Open SharePoint online and find the Document Library you want to map a drive to.
Step 2: In the Document Library window under Library Tools click on Library
Step 3: Click on “Open With Explorer”
Step 4: When Windows Explorer opens highlight the URL in the Address Bar and Copy (Ctrl + C) that text
Step 5: Open a different Windows Explorer window (Windows Button + E)
Step 6: Right Click on Computer
Step 7: Click on Map Network Drive
Step 8: Choose a drive letter, best to have a consistent drive letter that everyone uses.
Step 9: Past the text copied in Step 4 into the Folder box
Step 10: Make sure Reconnect at Logon and Connect using different Credentials are checked
Step 11: Click on Finish
Step 12: Enter the username password you use to login to Office 365 SharePoint
Step 13: Make sure “Remember my Credentials” is checked
Step 14: Click on Ok
Step 15: Reboot your computer to make sure the mapped drive is still present
- See more at: http://www.summitgroupsoftware.com/blog/mapping-sharepoint-folder-drive#sthash.xeA08Ed6.dpuf
A SIMPLE JQUERY CONTENT SLIDER FOR SHAREPOINT 2007/2010/2013 AND O365
I’ve come to accept that a lot of you guys appreciate the technical content that gets put together in these blogs, but at the end of the day you have a job to do. As much as you like to read my ramblings for HOW to do something, you just want to “Get it working” and get on with the rest of your job. I hear you, I get it, and based upon the response from my previous blog post on creating tabs for your web parts (TABBED WEB PARTS IN SHAREPOINT 2013 / OFFICE 365) I realize that I should throw together a few more of these “plug and play” scripts to help you guys get your jobs done.
So, I had previously posted a blog on using a content slide in SharePoint where I walked your through using SPServices to read your slide content from SharePoint lists and explained how to use the library that I found that worked nicely in SharePoint.
That blog can be found here: A Dummies Guide to SharePoint & jQuery – An Easy to Use Content Slider. Since then it seems like a ton of blogs have also popped up for how to implement content sliders in SharePoint, and you know what I noticed? None of them seemed that simple and many were overly complicated. It’s no wonder people get confused by this stuff… now don’t get me wrong. I’m sure there are some excellent posts much better than this one, I just didn’t see it…
Anyway, just this past week I ran across a different jQuery Slider called “Unslider”. Unslider looked nice and very easy to use. Plus I didn’t need to download an entire css library with images for it to work. Plus, it works great in SharePoint. So, I figured here was my chance to throw together another plug and play solution for you guys. You can see a demo of the slider in action at my blog here: http://www.sharepointhillbilly.com/demos/SitePages/slider.aspx
Below you will find the script I put together as well as a video showing you how to implement the slide in a few easy steps.
THE SCRIPT
Here’s the script I put together for the slider. I’m using SPServices (http://spservices.codeplex.com) to read the slide contents for a SharePoint list. I originally wrote the script using CSOM but after some internal turmoil I went back to SPServices since it works in 2007 and there’s no anonymous access issues should you not be able to get to central admin. If you REALLY want the CSOM code let me know and I’ll make it available.
To use this script “as is” follow these steps:
1) Upload the Unslider js file to your Site Assets library (http://unslider.com/unslider.min.js)
2) Create a new file in your Site Assets library called “slider.js”
3) Copy and paste the below script into slider.js and save the file.
4) Create a list to store your slide contents, in my example below I have a list called “Slider”: that has a multi-line Rich text field called “HTML” and a picture field called “Picture” that is used for the background image of the slide. If you have a different list you’d like to use, please be sure to update lines 16,17,18 in the script below to correctly point to the list, content field, and picture field.
5) Create some slides in your list *It is important to note, that the CONTENT (multi-line rich text field) dictates the slide’s height! If all you see is a sliver of a slide, this usually means you did not put any information in the multi-line rich text field. If you JUST want the image to appear, you will still need to put some blank lines in the content field or edit the html of the rich text field and create a table of a specific height to give your slide height*
6) Create a Web Part page in your Site Pages library
7) Insert a content editor web part on your web part page and link to the slider.js script in your Site Assets library
8) ta and da
1: <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
2: <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/jquery.SPServices/0.7.1a/jquery.SPServices-0.7.1a.min.js"></script>
3: <script type="text/javascript" src="../SiteAssets/unslider.min.js"></script>
4:
5: <style type="text/css">
6: .hillbillyBanner { position: relative; overflow: auto; }
7: .hillbillyBanner li { list-style: none; }
8: .hillbillyBanner ul li { float: left; }
9: .hillbillyBanner ul {margin-left: -40px;}
10: </style>
11:
12: <script type="text/javascript">
13:
14: jQuery(document).ready(function($) {
15:
16: var sliderList = "Slider"; // Name of the list that contains slides
17: var slideContentField = "HTML"; //Name of the Rich text field that has slide content
18: var slideBackgroundImageField = "Picture"; //Name of the picture field to use as background image
19:
20: HillbillySlider(sliderList,slideContentField,slideBackgroundImageField);
21: });
22:
23:
24: function HillbillySlider(sliderList,slideContentField,slideBackgroundImageField) {
25:
26: //query to retrieve all items
27: var query = "<Query><Where><Neq><FieldRef Name='ID' /><Value Type='Number'></Value></Neq></Where></Query>";
28:
29: //return fields for slide content and background picture
30: var camlViewFields = "<ViewFields><FieldRef Name='"+slideContentField+"' /><FieldRef Name='"+slideBackgroundImageField+"' /></ViewFields>";
31:
32: $().SPServices({
33: operation: "GetListItems",
34: async: true,
35: listName: sliderList,
36: CAMLViewFields: camlViewFields,
37: CAMLQuery: query,
38: completefunc: function(xData, Status) {
39: $(xData.responseXML).SPFilterNode("z:row").each(function() {
40: var slideContent = ($(this).attr("ows_"+slideContentField));
41: var picture = $(this).attr("ows_"+slideBackgroundImageField)==undefined?"":$(this).attr("ows_"+slideBackgroundImageField).split(",")[0];
42: //create slide (li) and append it to other slides
43: $("#hillbillySlider").append("<li style=\"background-image: url('"+picture +"');\">"+slideContent+"</li>");
44: }); // end completefunc
45: //start the slider
46: $('.hillbillyBanner').unslider();
47: }
48: }); // end SPServices call
49: }
50: </script>
51:
52: <div class="hillbillyBanner"><ul id='hillbillySlider'></ul></div>
THE VIDEO
How to implement script for jQuery content slider in SharePoint 2013
CONCLUSION
I’ve tested the solution in both SharePoint 2010 and SharePoint 2013 in my Office 365 site. Since I am using SPServices to retrieve the list data it should work in SharePoint 2007 as well. Should you have any questions about how to customize the slides, change the effects, or anything of that nature, please refer to theUnslider site since it details how to enhance the slider’s functionality. Go ahead and give it a shot and play around, I was able to do things like move the slider into the ribbon area of the screen and change its position on the page. If there is any interest for how to do that, let me know and I’ll update the script.
Thanks again for stopping by!
Disclaimer
The sample scripts are not supported under any Summit 7 Systems standard support program or service. The sample scripts are provided AS IS without warranty of any kind. Summit 7 Systems further disclaims all implied warranties including, without limitation, any implied warranties of merchantability or of fitness for a particular purpose. The entire risk arising out of the use or performance of the sample scripts and documentation remains with you. In no event shall Summit 7 Systems, its authors, or anyone else involved in the creation, production, or delivery of the scripts be liable for any damages whatsoever (including, without limitation, damages for loss of business profits, business interruption, loss of business information, or other pecuniary loss) arising out of the use of or inability to use the sample scripts or documentation, even if Summit 7 Systems has been advised of the possibility of such damages.
The sample scripts are not supported under any Summit 7 Systems standard support program or service. The sample scripts are provided AS IS without warranty of any kind. Summit 7 Systems further disclaims all implied warranties including, without limitation, any implied warranties of merchantability or of fitness for a particular purpose. The entire risk arising out of the use or performance of the sample scripts and documentation remains with you. In no event shall Summit 7 Systems, its authors, or anyone else involved in the creation, production, or delivery of the scripts be liable for any damages whatsoever (including, without limitation, damages for loss of business profits, business interruption, loss of business information, or other pecuniary loss) arising out of the use of or inability to use the sample scripts or documentation, even if Summit 7 Systems has been advised of the possibility of such damages.
Backup, Restore, Migration in SharePoint 2013
SharePoint 2010 to SharePoint 2013 Migration
Migration process of SharePoint 2010 sites to 2013 is relatively straightforward, but requires some preliminary work done in SharePoint 2010 environment:
Migration process of SharePoint 2010 sites to 2013 is relatively straightforward, but requires some preliminary work done in SharePoint 2010 environment:
- Prepare SharePoint 2010 sites for back up – put backed up sites in read-only mode or disconnect the sites from users for the duration of backup.
- Backup the content database on SharePoint 2010 SQL server, using SQL tools
Please note: You cannot use backup commands of stsadm or Powershell to take backups of SP2010 sites and can only use SQL Server capabilities.
Because of this limitation if you like to upgrade only selected few site collections you might have isolate them into a separate content database.
Here is a script you might find helpful for this isolation in SP2010:Get-SPSite -ContentDatabase SourceContentDbName | Move-SPSite -DestinationDatabase DestinationContentDbName - Prepare SharePoint 2013 environment – deploy any features or webparts used by backed up SP2010 sites if there are any. For example:
Add-SPSolution "d:\path\customsolution.wsp"
Install-SPSolution -Identity "customsolution.wsp" -WebApplication http://webappurl/ -GACDeployment - Restore SQL database backup on SharePoint 2013 SQL server, using SQL tools
- Test the content database for any errors, by executing:
Test-SPContentDatabase –Name contentdb –WebApplication http://webappurl/ - Mount the content database, if previous test results are acceptable. Mounting the database will upgrade its content:
Mount-SPContentDatabase –Name contentdb –WebApplication http://webappurl/
References:
MS: Upgrade content databases to SharePoint 2013
MS: Upgrade content databases to SharePoint 2013
Backup and Restore Site Collections in SharePoint 2013
The Powershell commands are very straightforward:
Notes:
If you are restoring to a specific content database, you must explicitly specify server name as well.
If you would like to control amount of site collections which can be stored in a particular content database, you can do so by using this little script.
In this script, we set maximum number of sites to 3 for the content database that contains site collection “http://web/path/site”:
The Powershell commands are very straightforward:
Backup-SPSite -Identity http://web/path/site -Path D:\path\site.bak –Verbose
Restore-SPSite -Identity http://web/path/site -Path D:\path\site.bak -Force –Verbose
Restore-SPSite -Identity http://web/path/site -DatabaseServer DBSERVER -DatabaseName SP_Content_Database -Path D:\Path\site.bak -Force -VerboseNotes:
If you are restoring to a specific content database, you must explicitly specify server name as well.
If you would like to control amount of site collections which can be stored in a particular content database, you can do so by using this little script.
In this script, we set maximum number of sites to 3 for the content database that contains site collection “http://web/path/site”:
Get-SPContentDatabase -Site http://web/path/site | Set-SPContentDatabase -MaxSiteCount 3 -WarningSiteCount 0
Known Issues – Backup and Restore Process Sensitivity to Environment Version
When you are backing and restoring site collections between different server environments one of the key things that you need to pay particular attention to is SharePoint patch level. The environments you are backing and restoring to must be at the same level.
Here is an example of error when you try to restore a site collection backed up in SharePoint at newer patch level.
After running the following restore command in Powershell, we see a very convoluted error message that has nothing to do with the actual error:

Exception: DirectoryNotFoundException – in reality has nothing to do with the actual error, which we can see in ULS log tells us that there is a version mismatch, and that is why our restore is failing.

After running the following restore command in Powershell, we see a very convoluted error message that has nothing to do with the actual error:
Restore-SPSite -Identity http://web/path/site -DatabaseServer DBSERVER -DatabaseName SP_Content_Database -Path D:\Path\site.bak -Force -Verbose
Exception: DirectoryNotFoundException – in reality has nothing to do with the actual error, which we can see in ULS log tells us that there is a version mismatch, and that is why our restore is failing.

Tuesday, January 5, 2016
SharePoint 2013 Application Event ID 8031
Basically, here is the summary of what you need to do.
<![if !supportLists]>1. <![endif]>Copy the long ID from the event log
<![if !supportLists]>2. <![endif]>Search the ID in SharePoint Config DB
<![if !supportLists]>3. <![endif]>Retrieve the Column ID
<![if !supportLists]>4. <![endif]>Then run stsadm -o deleteconfigurationobject command
<![if !supportLists]>5. <![endif]>Done!
Here are all the details how you can continue,
<![if !supportLists]>1. <![endif]>Copy the long ID from the event 8031, just like the blue highlight in the image above
<![if !supportLists]>2. <![endif]>Logon to SQL Server and lunch SQL Management Studio
<![if !supportLists]>3. <![endif]>Navigate to SharePoint_Config database, create a new SQL Query, and enter the following statement
SELECT ID, Properties FROM [Objects] WHERE [Name] LIKE '%24ca5db5-9a2f-4a3d-9e52-38ab5a1a7ab0_735388cb-9769-4d37-b212-0b17a5db02f8%'
<![if !supportLists]>4. <![endif]>Note the id was copied from the screen above.
<![if !supportLists]>5. <![endif]>The query result returned with one record found. (screen below)
Feel free to look into the XML contents if you are interested.
<![if !supportLists]>6. <![endif]>Then I copy the column id from the above image (highlighted in purple)
<![if !supportLists]>7. <![endif]>Go back to the Web server and run the following stsadm.
STSADM -o deleteconfigurationobject -id C8D9F11F-D129-41D7-9248-D54DE43059D2
<![if !supportLists]>8. <![endif]>The operation completed successfully,
Hope you manage to do these steps.
Subscribe to:
Posts (Atom)