Friday, July 1, 2016
JavaScript Picture Gallery for Sharepoint
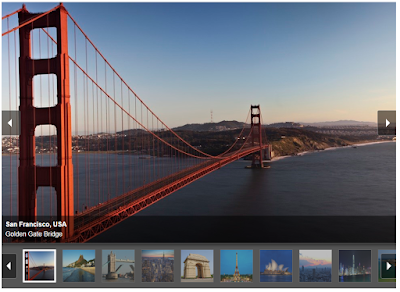
As user always demanding for better look and feel, I was searching right JavaScript gallery to make my users happier. Finally I found one of best JavaScript Gallery sample here PgwSlideshow which look amazing and lighter as well. So now I am showing you how to connect PgwSlideshowto SharePoint Picture Library.
Step 1
Create a Sharepoint Library or List Ex: MyPicLibrary (In my case, I used List. because I could just enter the URL there)
Create three List Columns Ex: "Title, Description, URL" and enter some items.
Step 2
Download PgwSlideshow , SpServices and jQuery (or you can use there CDN)
Step 3
Copy below code to NotePad and save it to Document Library. after that connect to QEWP.
<script type="text/javascript" src="/jQuery/jquery-1.12.3.min.js"></script>
<script type="text/javascript" src="/jQuery/jquery.SPServices-2014.02.min.js"></script>
<script type="text/javascript" src="/jQuery/PgwSlideshow/pgwslideshow.min.js"></SCRIPT>
<link rel="stylesheet" href="/jQuery/PgwSlideshow/pgwslideshow.min.css" />
<link rel="stylesheet" href="/jQuery/PgwSlideshow/pgwslideshow_light.min.css" />
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices({
operation: "GetListItems",
async: false,
listName: "MyPicLibrary ",
CAMLRowLimit: 50,
CAMLViewFields: "<ViewFields></ViewFields>",
completefunc: function (xData, Status) {
$(xData.responseXML).SPFilterNode("z:row").each(function() {
var Title = $(this).attr("ows_Title");
var Decription = $(this).attr("ows_Description");
var URL = $(this).attr("ows_URL");
var str = string.substring(0, string.length-2);
var liHtml = "<li><img src='"+ URL +"'" + " " + "alt='"+ Title +"'" + " " + "data-description='"+ Decription +"' />" + "</li>";
$("#tasksUL").append(liHtml);
});
}
});
});
</script>
<ul id="tasksUL" class="pgwSlideshow"/>
<SCRIPT type=text/javascript>
$(document).ready(function() {
$('.pgwSlideshow').pgwSlideshow();
});
</script>
Enjoy it.
Subscribe to:
Post Comments (Atom)

Hi, thanks for sharing the above script. may i know why i couldnt make it work? i've changed the source to refer to my own site assets folder and paste the script onto the content editor web part.
ReplyDeleteThanks for this great information...
ReplyDeleteUnani Treatment in Bangalore
The blog is very useful and informative which provides thanks for sharing MS azure training
ReplyDeleteThe Blog contains very useful Information...Thanks for sharing with us...
ReplyDeleteBest IT and Non-IT Course Training Institute in Bangalore
"Your blog is truly impressive! The well-researched content, coupled with your engaging writing style, makes for a delightful reading experience. The visuals you incorporate enhance the overall aesthetics, creating an inviting atmosphere. Your ability to tackle diverse topics with depth and clarity is commendable. Keep up the excellent work, and I look forward to more enriching content from your blog!100percent jobplacement in coimbatore
ReplyDelete